U pripremi web stranice važna je faza izgled dizajnerskog izgleda, a nemoguće je izvršiti izgled bez poznavanja tehnologije ispravnog rezanja slike na fragmente. Da biste to učinili, najbolje je upotrijebiti grafički uređivač Adobe Photoshop, koji će vam omogućiti najtočnije izrezivanje slike na dijelove, a kasnije pomoću tablice možete kombinirati sve fragmente slike u jednu cjelinu.

Upute
Korak 1
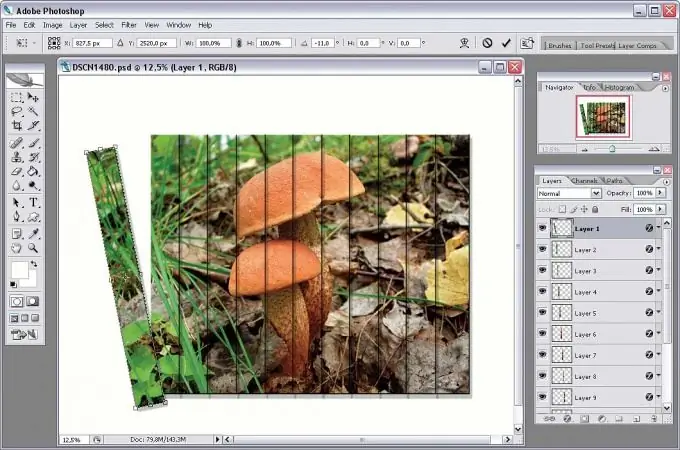
Otvorite sliku u Adobe Photoshopu, unaprijed razmišljajući od kojih će se dijelova web stranica sastojati, što znači na koje dijelove trebate podijeliti izvorni crtež. Započnite s izradom vodilica za rezanje uzorka. Nakon što ste označili sve vodilice, na alatnoj traci odaberite opciju Slice ili je nazovite pritiskom na K.
Korak 2
Pratite područje naznačeno smjernicama tako da se pojavi plavi okvir u kojem možete vidjeti broj fragmenta. Koristite ovaj okvir za ocrtavanje svih odjeljaka koje su odabrale vodilice, a zatim pomoću alata Slice Select odaberite svaki odjeljak ako želite promijeniti veličinu.
3. korak
Nakon upotrebe ovog alata, boja obruba mijenja se iz plave u žutu, a granice svakog fragmenta možete pomicati pokazivačem miša po stranama i uglovima. Možete brzo prebacivati između načina rezanja i odabira kriški držanjem tipke Ctrl.
4. korak
Promijenite veličinu odabranih područja tako da se ne sijeku i istodobno ne stvaraju praznine između granica. Nakon što odaberete sve fragmente i izrežete crtež na potreban broj područja, spremite ih.
Korak 5
U područjima u kojima nekoliko fragmenata čini čvrstu pozadinu, možete ih zamijeniti jednim jednobojnim fragmentom, kao i opremiti ih prozirnim gif-om u formatu.
Korak 6
Korištenje.gif"






